
Engineer
|Imai
Astro環境構築
公開日:2024/3/4

Astroとは
コンテンツにフォーカスした高速なWebサイトを構築するためのオールインワンWebフレームワークです。
静的サイトジェネレーター(SSG) の1つです。
ページの読み込みは、「Astroで遅いウェブサイトを構築することは不可能です。」と言い切っているくらいには早いようです。
実際にこのブログもAstroで構築しています。
Astroは……
コンテンツ重視: Astroは、コンテンツが豊富なWebサイトのために設計されています。
サーバーファースト: HTMLをサーバーでレンダリングすることで、Webサイトの動作が速くなります。
デフォルトで高速: Astroで遅いウェブサイトを構築することは不可能です。
簡単に使える: 専門家でなくても、Astroで何かを構築できます。
充実した機能と柔軟性: 100以上のAstroインテグレーションから選択できます。
引用:Astroを選ぶ理由
Astroインストール
以下のコマンドを実行すると、対話型でastroのインストールを進めることができます。
npm create astro@latest対話も分かりやすくて親切。。
Need to install the following packages:
create-astro@1.2.4
Ok to proceed? (y) y
√ Where would you like to create your new project? ... ./my-site
√ How would you like to setup your new project? » a few best practices (recommended)
✔ Template copied!
√ Would you like to install npm dependencies? (recommended) ... yes
✔ Packages installed!
√ Would you like to initialize a new git repository? (optional) ... no
◼ Sounds good! You can come back and run git init later.
√ How would you like to setup TypeScript? » Strict
✔ TypeScript settings applied!
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./my-site
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
開発サーバ起動
下記のコマンドを実行すると、開発サーバが起動します。
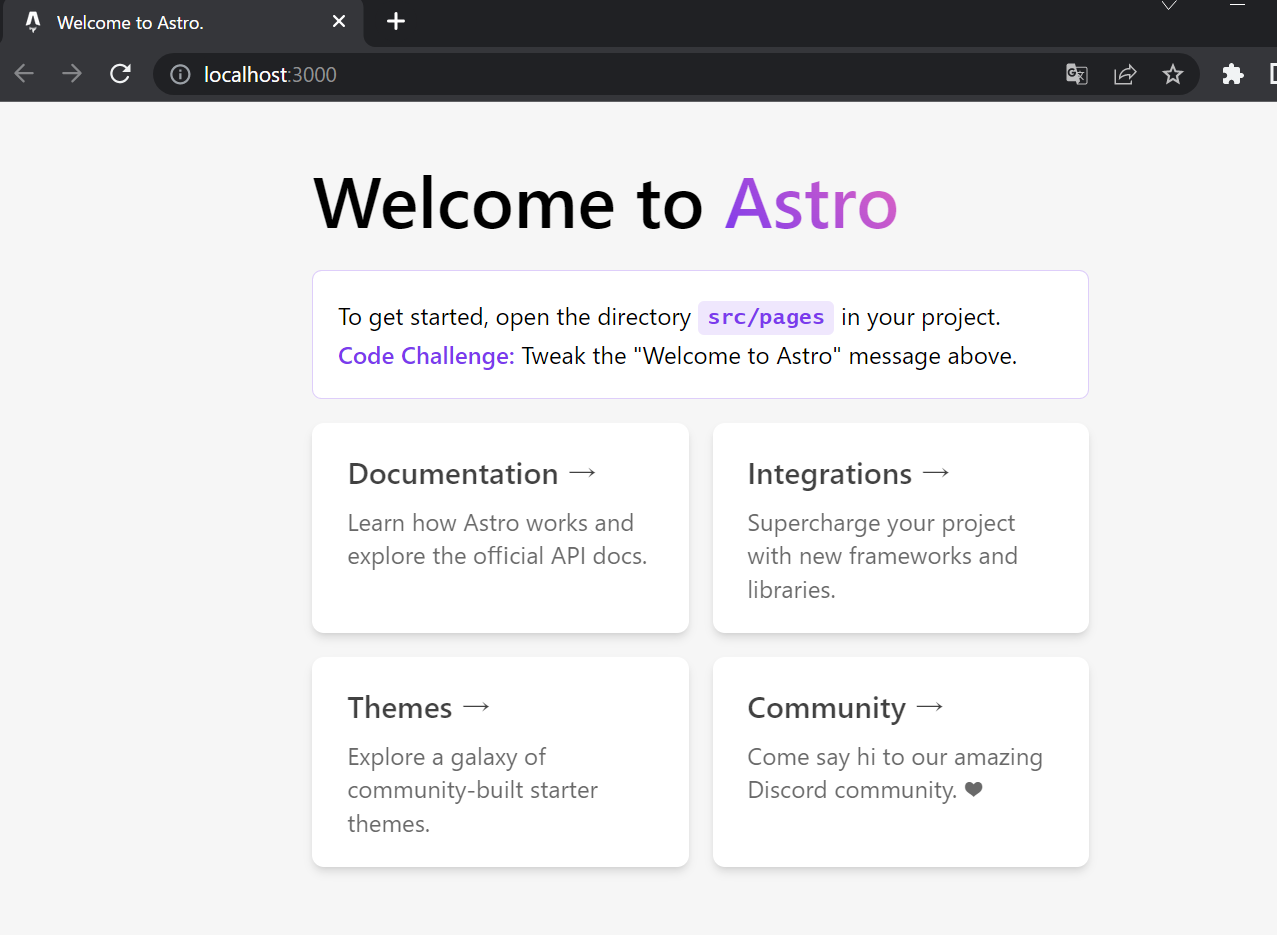
npm run devhttp://localhost:3000 にアクセスすると、Welcomeページが表示されます。

これで完了です!
何も詰まることなく環境構築がさくっと完了しました!